Introducing react-voice-controlled:- A React library that enables voice controls for your React apps without the need of extra code
Convert your React apps to voice controlled apps without any extra code
Hello Everyone 👋
Raman Sharma is back here! I hope you all are doing good and safe. I'm a tech enthusiast, passionate developer and a creator of Fullyworld Web Tutorials YouTube channel from India 🇮🇳.
Here, I am presenting React Voice Controlled, A React library that enables voice controls for your React apps without the need of extra code.
This article will be about the first version of React Voice Controlled, about its features and how to implement it.
You will get more articles in this series whenever i will update its major version.
Introduction
As, In my First article Voice Controllable Website , I have told that how and why I have created this Voice Controllable Website prototype.
I have also told that i will create one open source library also so that you can embed that in your React Js apps and enable voice controls without any extra code.
So, Here it is,
I am very happy to tell you all that i have created and published the first version of this library, named react-voice-controlled.
This is my first every npm package
Introducing React Voice Controlled (V 1.0.2)
A react-voice-controlled library is a react based library with the help of which you can turn your react apps into voice controllable apps without any Extra Code!

yes True! you just have to install it as a npm or yarn package and just call it and you have to pass some props.
That's it! your application will be ready for voice controlling.


Now Let's Talk about its Version and its features.
Version : 1.0.2
Packed Size : <2 mb
Un-Packed Size : <5 mb
Features
The first version of the library support only four features.
Two of the four features are built in and other Two are customizable.
Let's see the features.
1) Stop Recognition (built in and automatically come when you will initialize the library without passing any props) (it will be enabled or work only when recognition has started)
2) Open/Close Commands Table (built in and automatically come when you will initialize the library without passing any props) (it will be enabled or work only when recognition has started)
3) Navigation Commands (these are also built in but dynamic) (it will be enabled by passing some props)
4) Scrolling Commands (these are also built in but dynamic) (it will be enabled by passing some props)
All other features will come in upcoming updates.
Tech Stack Used:-
- Typescript : With React Js [using]
- React Js : Main Framework to create library [using]
- Storybook : To test react component as a playground [using]
- Speech Recognition API : To get commands from user and process them [using]
NLP integration is yet to be done and it will be done soon as our library will be more optimized.
Supported Browsers
As this library using speech recognition API of JavaScript and this API do not support some browsers.
So, this library will also work in some browsers as given below:-
- Chrome
- Microsoft Edge
- Safari
- WebView Android
- Chrome Android
- Safari iOS
- Samsung Internet
Installation
npm install react-voice-controlled
or
yarn add react-voice-controlled
Usage
Download this library using anyone of the above commands.
Import
InitializeVoiceControlsfromreact-voice-controlledin your React app.
File name:- App.jsx/tsx
import { InitializeVoiceControls } from 'react-voice-controlled'
- Simply call
InitializeVoiceControlsin your App js to enable voice controls.
File name:- App.jsx/tsx
<InitializeVoiceControls />
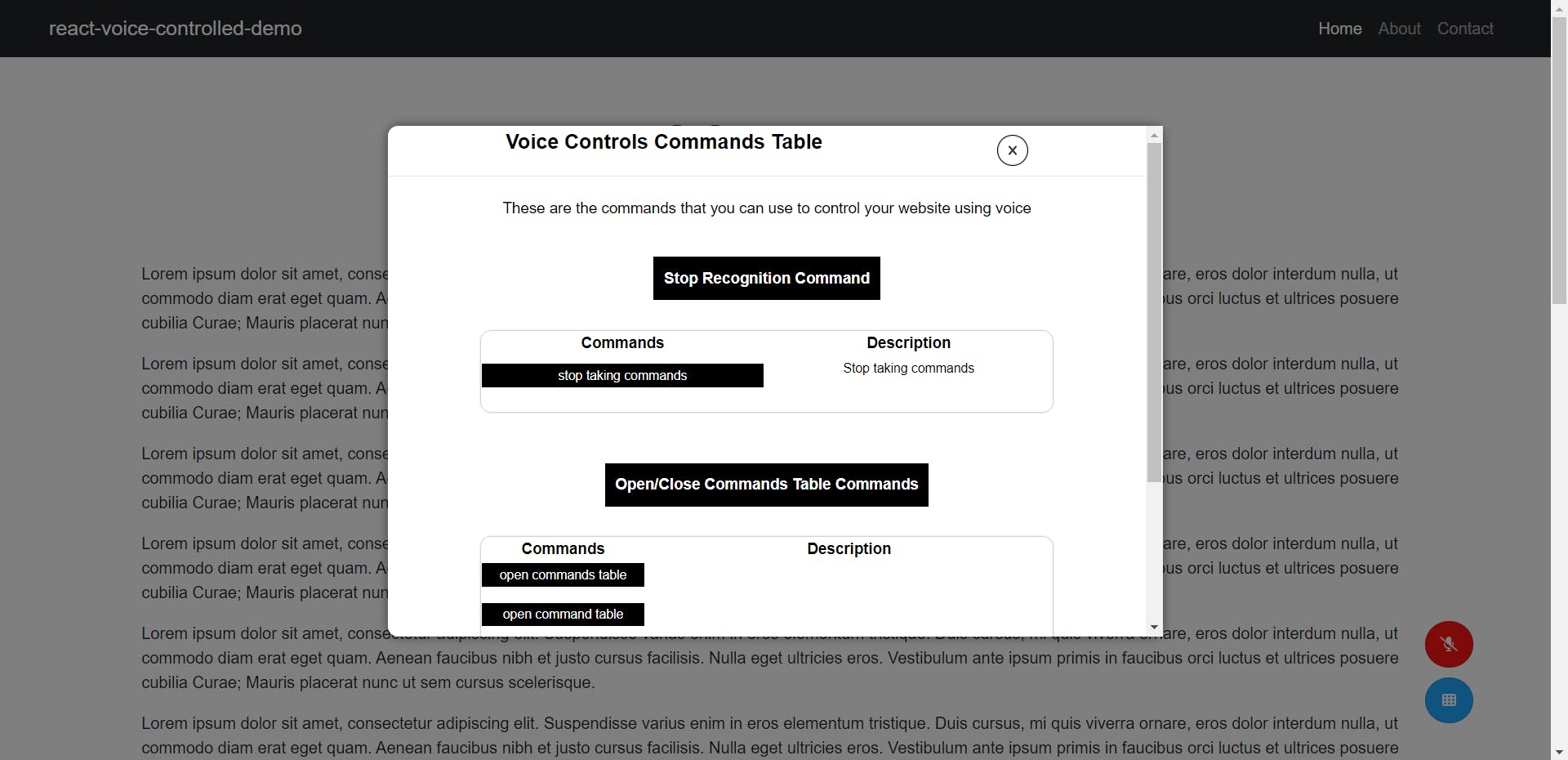
This will enable voice controls in your app and will have two buttons:-
Start/Stop Recognition with its commands by default
Commands Table with its open/close commands by default.
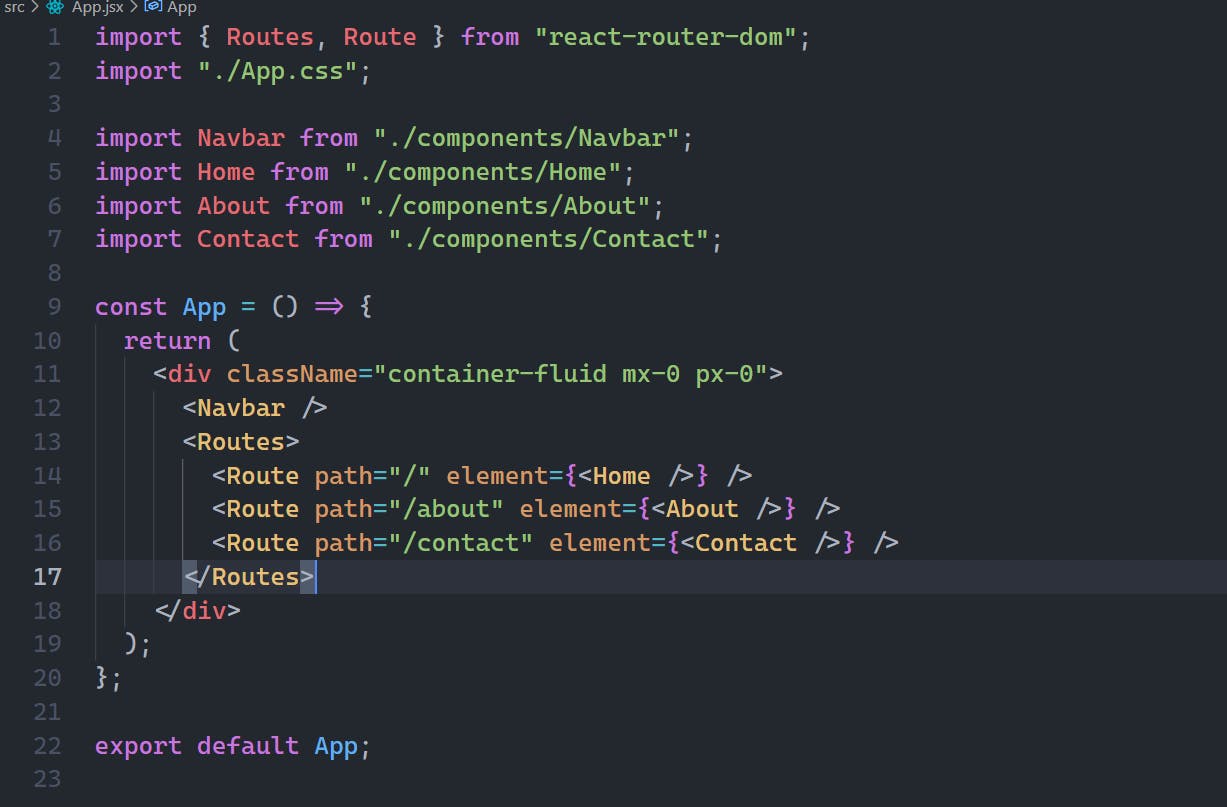
Before Initializing Voice Controls
Code :

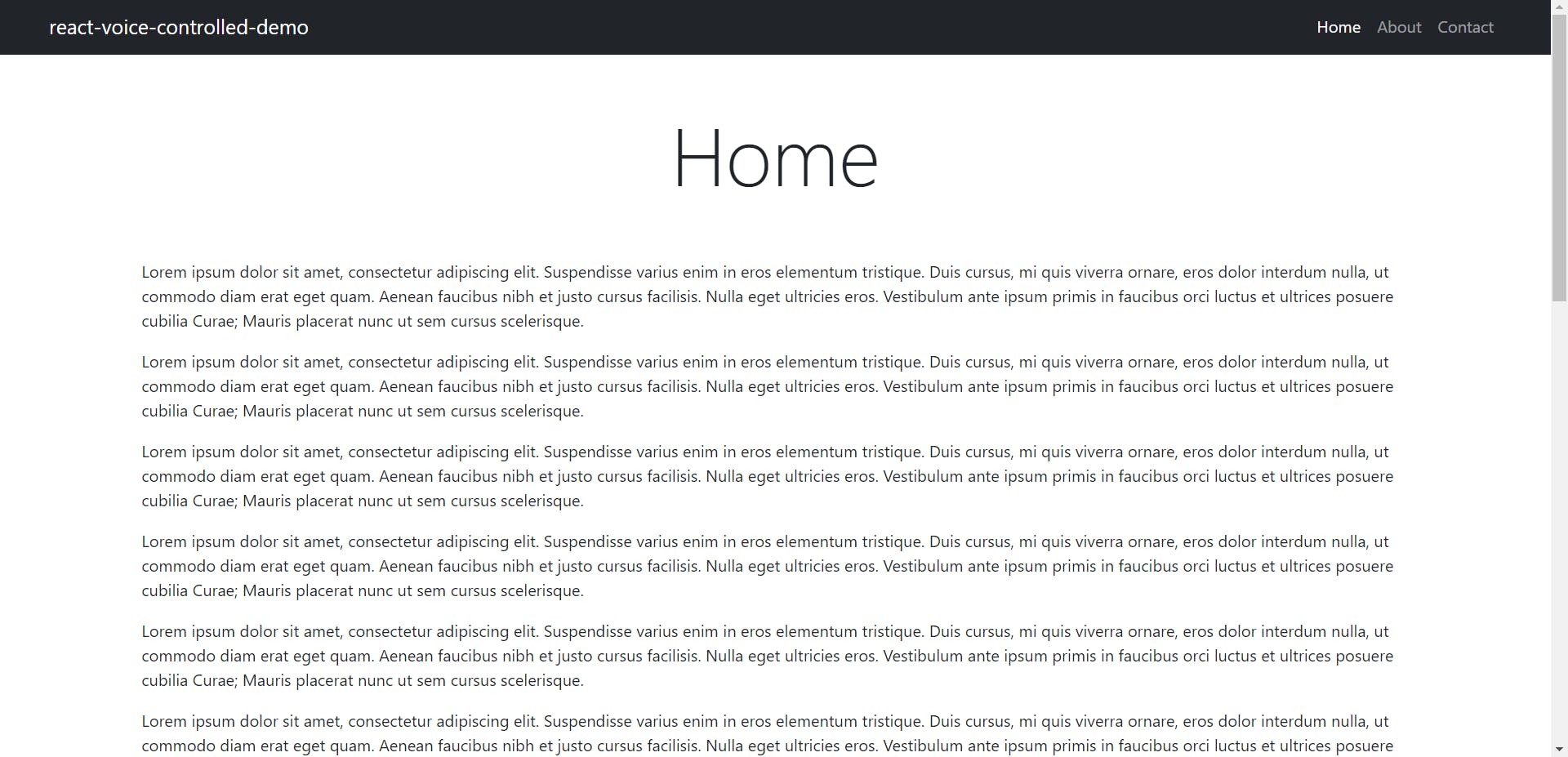
Output :

There is not any sign of voice controlled app.
This is just a simple app
After Initializing Voice Controls
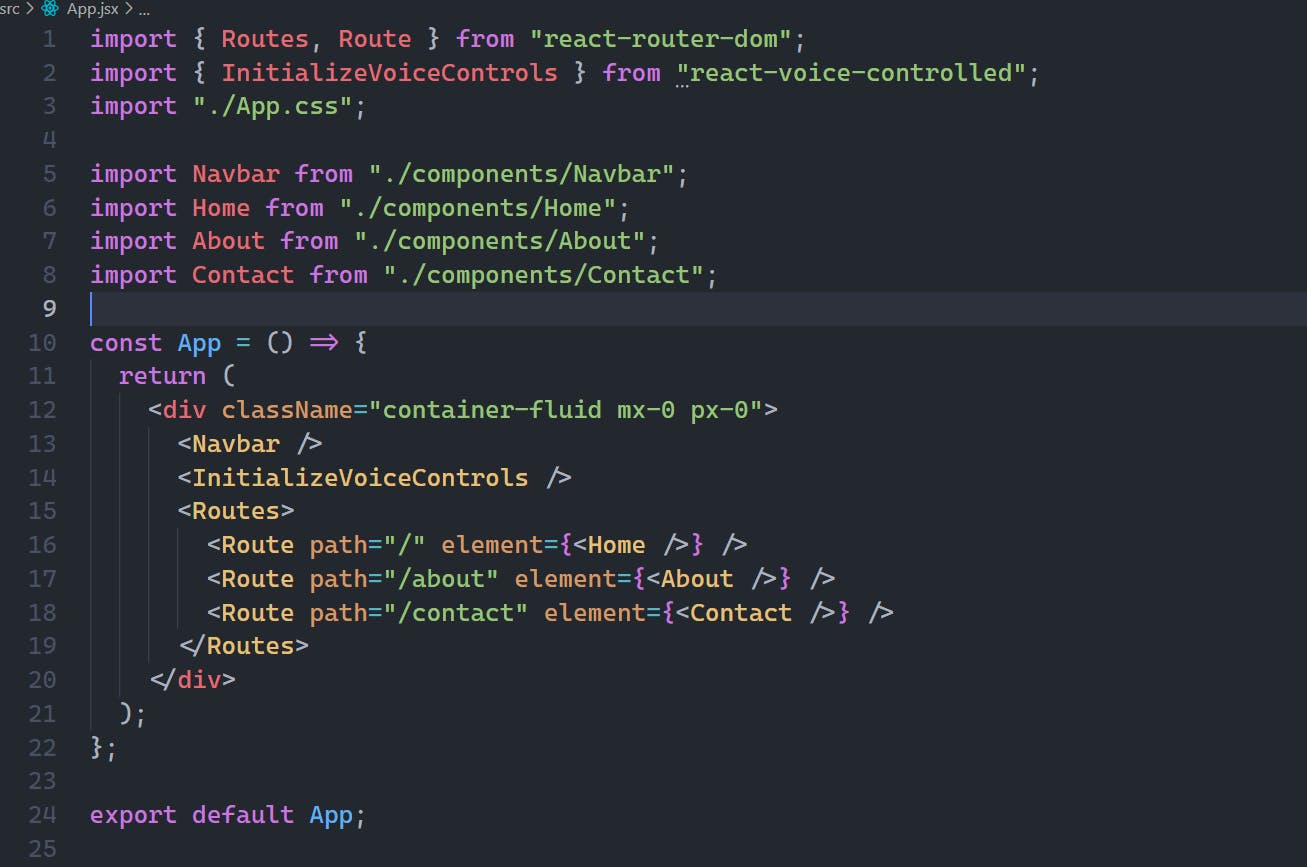
Code :

Output :

Now you can see the changes and the voice controls are initialized.
That's awesome! isn't it!
You don't have to write any extra code, just install the library and initialize it, or if you wanna enable navigation and scrolling controls , just pass some props and boom! voice controls are enabled in your React app without any extra code.
Example
import React from 'react';
import {InitializeVoiceControls} from 'react-voice-controlled';
const App = ()=> {
<>
<InitializeVoiceControls
commands={{
navigation: [
'go to',
'navigate to'
],
scrolling: [
'scroll by',
'scroll to',
'move by',
'scroll by'
]
}}
enableNavigationControls
enableScrollingControls
routes={[
'/',
'/about',
'/contact'
]}
/>
<div className="APP">
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Aperiam officia ab beatae iure ex doloremque odit, vel illo eligendi totam at, ullam asperiores vero. Minima iste ipsum atque odit sint.
</div>
}
export default App;
Default and Customizable Configurations
These are the props that are by default and its type
- commands:
Object {scrolling: string[], navigation: string[]}optional required according to enableNavigationCommands and enableScrollingCommands
An object containing the commands you want to use.
default: { navigation: [], scrolling: ['scroll by', 'scroll to', 'move by', 'scroll by',"scroll
down", "move down", "scroll up", "move up"] } when enableNavigationCommands and enableScrollingCommands are
true accordingly.
- enableNavigationControls:
booleanoptional required with routes and navigation commands A boolean value that determines whether you want to enable navigation controls.
default:
false
- enableScrollingControls:
booleanoptional required with scrolling commmands
A boolean value that determines whether you want to enable scrolling controls.
default: false
- routes:
string[]optional required with enableNavigationControls
An array of strings that contains the routes you want to use.
default: []
So what's next❓
There are so many things that has to be done here:-
- Optimizing this library.
- Adding more features.
- Making Customization more user friendly and easy.
- Adding NLP for more user interaction.
- Making website for this library. and lot more...
Important Links 🔗
Published Library:- https://www.npmjs.com/package/react-voice-controlled
Github Repo :- https://github.com/RamanSharma100/react-voice-controlled
This Project is open for feedbacks , feel free to give the feedback, it will really motivate me
I Hope You Will Like the First version
More Articles coming in this series
Stay Tuned :)
Thank you for Reading 😇